One of the questions that I’ve been asked recently is what it’s like working with me — not just the personality things, but the actual process from start to finish, so I thought I’d see if I could outline the stages a little bit.
Step 1: Finding Me
Most of my clients find me through referrals. I don’t actually have a big client list — maybe 4-6 active clients at any one time — but I’ve kept a few of the same clients for most of the time I’ve been freelancing, which helps a lot. I’ve also been doing some in-person networking lately. I’ve never actually connected with a client through my website, but part of that is because I prefer to work locally and personally with people, and thus haven’t done any SEO to get a wider audience looking at it.
If you’re looking now, and thinking of contacting me, please do!
Step 2: Getting a Quote
Once we’ve found each other, the next step is to talk about your project! I can often give you a rough quote right off the bat, and then once we’ve really gotten down into the goals for your project and the needs you have for its design, I will write up and send a proposal. There are lots of questions to be asked at this stage, and I really like to have an in-person meeting to talk, look at what marketing collateral you already have, and get a clear idea of the scope and purpose of your project.
After that, I’ll email you a proposal that includes a tentative schedule, and a firm price.
Step 3: Getting Started
If you’ve accepted the quote, then I’ll send you a contract with firm due dates and an invoice for the first part of the fee (I request half down on most projects). There will be due dates in there for my work — but also for you, in getting me whatever content you need. And a guarantee that if you hit all your due dates but I miss one of mine, you’ll get a 10% discount at the end.
What comes next is… more questions! And working up a design idea for you (or more than one, if I think there’s a few directions it could go). A lot of times we’ll have worked out a sketch, color palette, or organization scheme during our initial meeting, which makes this next bit go faster. This is also the stage where I need to get any logos or other images from you, so that I have them for making your mock-ups.
You will have gotten or will be getting together any content for the project during this time, as well — copy written, or a copy writer hired, along with any custom photography that needs doing. I can help you find other creative professionals to dovetail along with my work, too, if that’s what you need.
If it’s a website you want, we’ll make sure you’re all set up with a domain and hosting — either by getting that info from you, or setting it up for you. If it’s a print piece, we’ll lay out the specifications and decide on a printer, or start to get quotes. If it’s an ad of some kind, I’ll get the specs directly from the vendor so I know I’m making just exactly what they want, and what you need.
It’ll take a couple of weeks to get through this stage, depending on my schedule and yours. At the end of it, I’ll be able to give you a first draft of your design, and you’ll be able to assure me that the copy is on the way.
Step 4: Revisions
Next, you get up to 3 rounds of revisions on that first draft. This stage can take a long or short amount of time — some clients spend a long time with the drafts before they get back to me, and some turn things around right away. At least a few weeks should be allotted here, and more if you’ve got a committee at your end who needs to approve things.
Step 5: Build
Here’s where I must have your finished copy, and any other final materials (like high-res logos for print jobs, or finalized photographs).
If we’re doing a print piece, this is probably mostly about making sure the job is within the printer’s specs and popping in your final copy, if I didn’t already have it.
If it’s a website, this is where we go from jpgs of what your site might look like, to a real live proof with buttons that work and pages that have actual content on them.
Step 6: Approval
Whatever we’re making, I’ll require a final approval, and the final payment, before it goes live. Files will go off to the printer or advertiser, or the website will launch, and we’re done!
Step 7: Aftercare
You’ve got your site up, but you need some edits? I’ll be here to help you out with that. I have a ‘program’ for those small edits that need to be done, but don’t need to cost an arm and a leg — instead of my usual $40 (half hour) minimum, I allow existing clients to send me small changes, and when they’ve racked up 5 changes I bill them for an ‘hour’, or $80.
Not sure if the email you got requesting a renewal payment is legit? I’ve got all your info saved, and can tell you if that’s a real provider for no charge at all.
Need another order of business cards or brochures? I’ll have you files on hand, and can help arrange it with the printer. If there’s no changes from you or the vendor, this, too, will be gratis.
Got another project? Hopefully you’ll think of me fondly, and bring it my way.
 I’m not originating any ideas here — Ittybiz, Copyblogger, Problogger, Fluent Self and a dozen other blogs have gone over this ground before, and probably dozens of people before them that they learned from. But it never stops being a good idea, and it’s one that’s hard to remember when you’re in the thick of things.
I’m not originating any ideas here — Ittybiz, Copyblogger, Problogger, Fluent Self and a dozen other blogs have gone over this ground before, and probably dozens of people before them that they learned from. But it never stops being a good idea, and it’s one that’s hard to remember when you’re in the thick of things.







 I’ve always had a knack for gift giving — whether it’s for clients or friends or friends-of-friends, I’ve always had that ability to walk through a store and say, “Yeah, they’d love that.” It’s kind of like my superpower, really — it’s netted me many smiles and much gratitude, and made gift-giving a joy instead of an obligation. I’ve even considered making a side business of it, but for now I just use my powers for the smaller good.
I’ve always had a knack for gift giving — whether it’s for clients or friends or friends-of-friends, I’ve always had that ability to walk through a store and say, “Yeah, they’d love that.” It’s kind of like my superpower, really — it’s netted me many smiles and much gratitude, and made gift-giving a joy instead of an obligation. I’ve even considered making a side business of it, but for now I just use my powers for the smaller good. As I was cleaning my kitchen today, I had to move my knife block around, dust him off, and think about him as I rarely do when I’m just snagging a knife. He’s shiny and red, and yes, he has a name — Stanley, which is, for the record, not a name of anyone I know.
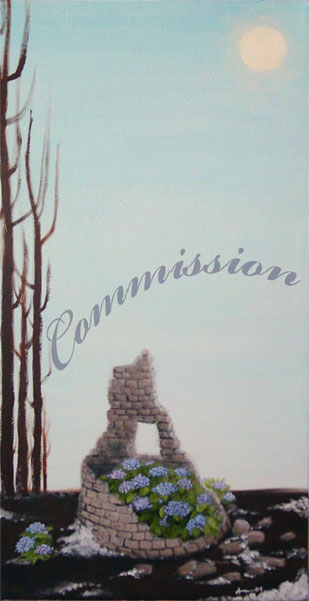
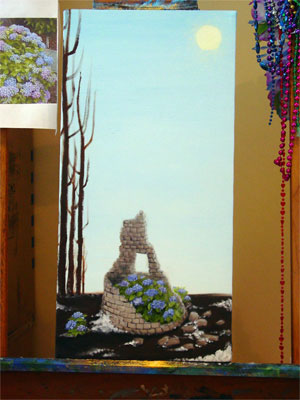
As I was cleaning my kitchen today, I had to move my knife block around, dust him off, and think about him as I rarely do when I’m just snagging a knife. He’s shiny and red, and yes, he has a name — Stanley, which is, for the record, not a name of anyone I know. Title: Till the Walls Shall Crumble to Ruin
Title: Till the Walls Shall Crumble to Ruin